Website Builder
The gist: Build out a web app that lets users create simple web pages graphically with no coding knowledge. This allows people to build simple web pages with a variety of content to meet their needs.
This is a complex project with the need for a really rich front-end experience for it to feel smooth. It's a good project for learning a front-end web framework.
Blocks to start with:
- Header
- Text with Markdown
- Image
- YouTube Embed
- Button
Ideally blocks would be able to be reordered within a given page.
The selected blocks for the page would get persisted in a database associated with the user's site.
And then, finally, that page would be able to be rendered and viewable in the browser.
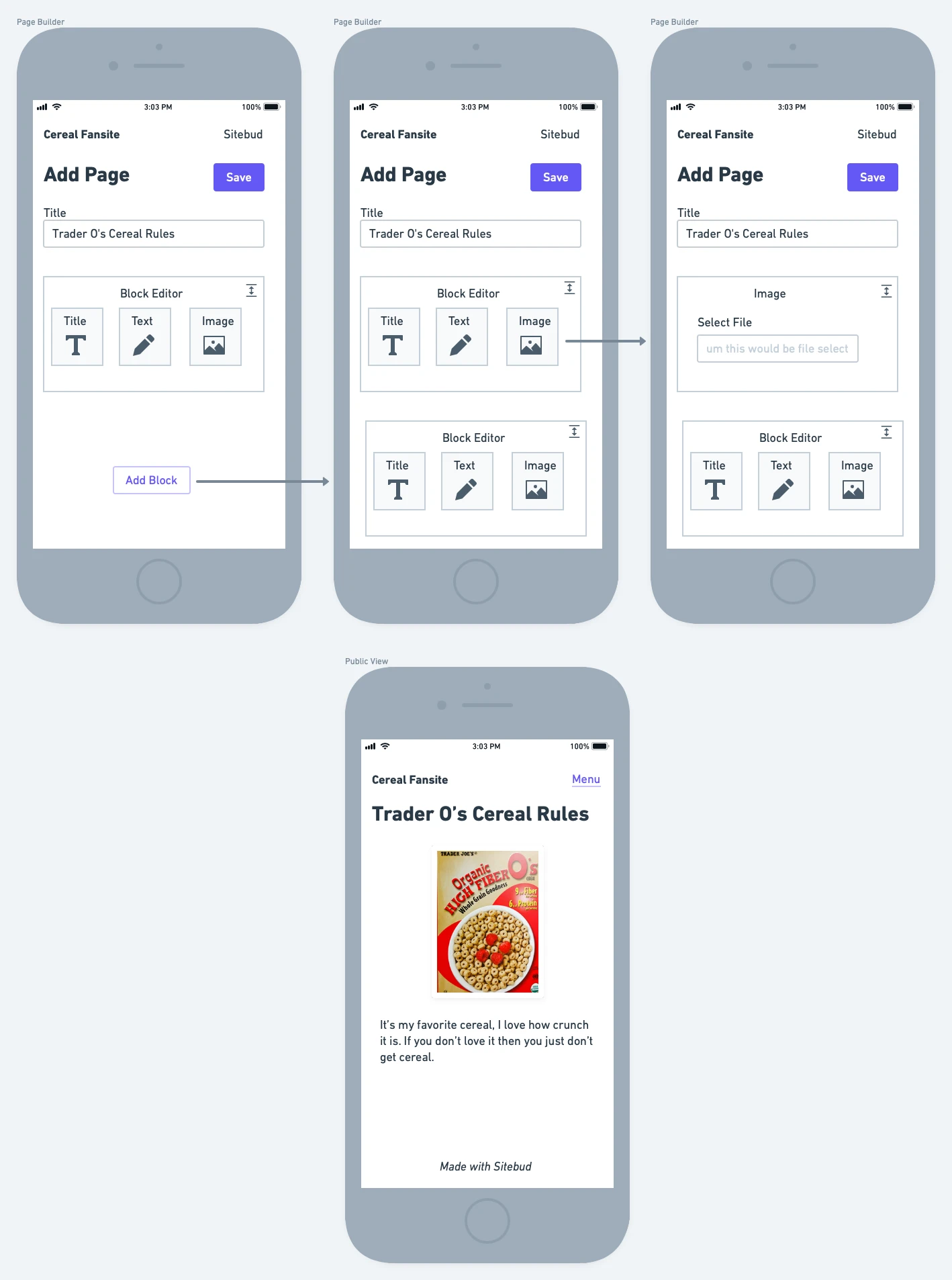
Mock-Ups

Specs
- Sign up for an account
- Create a site
- Add pages
- Add blocks to pages
- Public can view pages rendered from the configured blocks
Concepts
There's so much here!
- Defining a data model for the blocks, which is decently complex
- Storing the built pages which have a pretty complex data model
- Building a complex UI
- Rendering a complex page from stored data that needs to be processed properly
- Authentication
- Authorization
Extra Credit
- Configurable menus
- Add more block types
- Audio
- Rich text editor
- List
- Ordered
- Unordered
- Code
- Contact form
- Image gallery
- Other embeds
- Page visibility like public, draft, password protected
Reference
See Also
- Content Management System — similar in concept